
OEM Soporte para 2 Monitor,TV Vertical, Escritorio, pantallas de
Compra Soporte para 2 Monitor,TV Vertical, Escritorio, pantallas de 13? a 27? de OEM en . Descubre sus características principales y adquiere la mejor opción para ti.
"<h2 style=\"box-sizing: border-box; --tw-translate-x:0; --tw-translate-y:0; --tw-rotate:0; --tw-skew-x:0; --tw-skew-y:0; --tw-scale-x:1; --tw-scale-y:1; --tw-transform:translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity:1; border-color: rgb(229 231 235 / var(--tw-border-opacity)); --tw-ring-inset:var(--tw-empty, ); --tw-ring-offset-width:0px; --tw-ring-offset-color:#fff; --tw-ring-color:rgb(59 130 246 / 0.5); --tw-ring-offset-shadow:0 0 #0000; --tw-ring-shadow:0 0 #0000; --tw-shadow:0 0 #0000; --tw-shadow-colored:0 0 #0000; --tw-blur:var(--tw-empty, ); --tw-brightness:var(--tw-empty, ); --tw-contrast:var(--tw-empty, ); --tw-grayscale:var(--tw-empty, ); --tw-hue-rotate:var(--tw-empty, ); --tw-invert:var(--tw-empty, ); --tw-saturate:var(--tw-empty, ); --tw-sepia:var(--tw-empty, ); --tw-drop-shadow:var(--tw-empty, ); --tw-filter:var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); margin: 0px 0px 20px; color: rgb(19, 19, 21); line-height: 1.214; font-family: sans-serif;\"><span>Soporte Monitor Vertical: para 2 pantallas de hasta 27″</span></h2><ul style=\"box-sizing: border-box; --tw-translate-x:0; --tw-translate-y:0; --tw-rotate:0; --tw-skew-x:0; --tw-skew-y:0; --tw-scale-x:1; --tw-scale-y:1; --tw-transform:translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity:1; border-color: rgb(229 231 235 / var(--tw-border-opacity)); --tw-ring-inset:var(--tw-empty, ); --tw-ring-offset-width:0px; --tw-ring-offset-color:#fff; --tw-ring-color:rgb(59 130 246 / 0.5); --tw-ring-offset-shadow:0 0 #0000; --tw-ring-shadow:0 0 #0000; --tw-shadow:0 0 #0000; --tw-shadow-colored:0 0 #0000; --tw-blur:var(--tw-empty, ); --tw-brightness:var(--tw-empty, ); --tw-contrast:var(--tw-empty, ); --tw-grayscale:var(--tw-empty, ); --tw-hue-rotate:var(--tw-empty, ); --tw-invert:var(--tw-empty, ); --tw-saturate:var(--tw-empty, ); --tw-sepia:var(--tw-empty, ); --tw-drop-shadow:var(--tw-empty, ); --tw-filter:var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); padding: 0px; margin: 0px 0px 1.41575em 20px; list-style-position: initial; list-style-image: initial; color: rgb(0, 0, 0); font-family: sans-serif; font-size: 16px;\"><li style=\"box-sizing: border-box; --tw-translate-x:0; --tw-translate-y:0; --tw-rotate:0; --tw-skew-x:0; --tw-skew-y:0; --tw-scale-x:1; --tw-scale-y:1; --tw-transform:translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity:1; border-color: rgb(229 231 235 / var(--tw-border-opacity)); --tw-ring-inset:var(--tw-empty, ); --tw-ring-offset-width:0px; --tw-ring-offset-color:#fff; --tw-ring-color:rgb(59 130 246 / 0.5); --tw-ring-offset-shadow:0 0 #0000; --tw-ring-shadow:0 0 #0000; --tw-shadow:0 0 #0000; --tw-shadow-colored:0 0 #0000; --tw-blur:var(--tw-empty, ); --tw-brightness:var(--tw-empty, ); --tw-contrast:var(--tw-empty, ); --tw-grayscale:var(--tw-empty, ); --tw-hue-rotate:var(--tw-empty, ); --tw-invert:var(--tw-empty, ); --tw-saturate:var(--tw-empty, ); --tw-sepia:var(--tw-empty, ); --tw-drop-shadow:var(--tw-empty, ); --tw-filter:var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); margin-bottom: 3px;\">Este soporte te permite colocar hasta 2 pantallas, una encima de la otra y así ordenar tu espacio de trabajo.</li><li style=\"box-sizing: border-box; --tw-translate-x:0; --tw-translate-y:0; --tw-rotate:0; --tw-skew-x:0; --tw-skew-y:0; --tw-scale-x:1; --tw-scale-y:1; --tw-transform:translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity:1; border-color: rgb(229 231 235 / var(--tw-border-opacity)); --tw-ring-inset:var(--tw-empty, ); --tw-ring-offset-width:0px; --tw-ring-offset-color:#fff; --tw-ring-color:rgb(59 130 246 / 0.5); --tw-ring-offset-shadow:0 0 #0000; --tw-ring-shadow:0 0 #0000; --tw-shadow:0 0 #0000; --tw-shadow-colored:0 0 #0000; --tw-blur:var(--tw-empty, ); --tw-brightness:var(--tw-empty, ); --tw-contrast:var(--tw-empty, ); --tw-grayscale:var(--tw-empty, ); --tw-hue-rotate:var(--tw-empty, ); --tw-invert:var(--tw-empty, ); --tw-saturate:var(--tw-empty, ); --tw-sepia:var(--tw-empty, ); --tw-drop-shadow:var(--tw-empty, ); --tw-filter:var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); margin-bottom: 3px;\">Este tipo de soportes está hecho para quienes necesiten, por ejemplo, trabajar frente a un pantalla y compartir en la otra su trabajo. Para ello, cada monitor puede ser girado a través del pilar, permitiendo posicionar las pantallas de forma independiente.</li><li style=\"box-sizing: border-box; --tw-translate-x:0; --tw-translate-y:0; --tw-rotate:0; --tw-skew-x:0; --tw-skew-y:0; --tw-scale-x:1; --tw-scale-y:1; --tw-transform:translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity:1; border-color: rgb(229 231 235 / var(--tw-border-opacity)); --tw-ring-inset:var(--tw-empty, ); --tw-ring-offset-width:0px; --tw-ring-offset-color:#fff; --tw-ring-color:rgb(59 130 246 / 0.5); --tw-ring-offset-shadow:0 0 #0000; --tw-ring-shadow:0 0 #0000; --tw-shadow:0 0 #0000; --tw-shadow-colored:0 0 #0000; --tw-blur:var(--tw-empty, ); --tw-brightness:var(--tw-empty, ); --tw-contrast:var(--tw-empty, ); --tw-grayscale:var(--tw-empty, ); --tw-hue-rotate:var(--tw-empty, ); --tw-invert:var(--tw-empty, ); --tw-saturate:var(--tw-empty, ); --tw-sepia:var(--tw-empty, ); --tw-drop-shadow:var(--tw-empty, ); --tw-filter:var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); margin-bottom: 3px;\">Está fabricado de acero y permite, además, ajustar la altura de cada una de las pantallas, en el pilar que posee una longitud de 80 cm.<strong style=\"box-sizing: border-box; --tw-translate-x:0; --tw-translate-y:0; --tw-rotate:0; --tw-skew-x:0; --tw-skew-y:0; --tw-scale-x:1; --tw-scale-y:1; --tw-transform:translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity:1; border-color: rgb(229 231 235 / var(--tw-border-opacity)); --tw-ring-inset:var(--tw-empty, ); --tw-ring-offset-width:0px; --tw-ring-offset-color:#fff; --tw-ring-color:rgb(59 130 246 / 0.5); --tw-ring-offset-shadow:0 0 #0000; --tw-ring-shadow:0 0 #0000; --tw-shadow:0 0 #0000; --tw-shadow-colored:0 0 #0000; --tw-blur:var(--tw-empty, ); --tw-brightness:var(--tw-empty, ); --tw-contrast:var(--tw-empty, ); --tw-grayscale:var(--tw-empty, ); --tw-hue-rotate:var(--tw-empty, ); --tw-invert:var(--tw-empty, ); --tw-saturate:var(--tw-empty, ); --tw-sepia:var(--tw-empty, ); --tw-drop-shadow:var(--tw-empty, ); --tw-filter:var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow);\">Especificaciones:</strong><br style=\"box-sizing: border-box; --tw-translate-x:0; --tw-translate-y:0; --tw-rotate:0; --tw-skew-x:0; --tw-skew-y:0; --tw-scale-x:1; --tw-scale-y:1; --tw-transform:translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity:1; border-color: rgb(229 231 235 / var(--tw-border-opacity)); --tw-ring-inset:var(--tw-empty, ); --tw-ring-offset-width:0px; --tw-ring-offset-color:#fff; --tw-ring-color:rgb(59 130 246 / 0.5); --tw-ring-offset-shadow:0 0 #0000; --tw-ring-shadow:0 0 #0000; --tw-shadow:0 0 #0000; --tw-shadow-colored:0 0 #0000; --tw-blur:var(--tw-empty, ); --tw-brightness:var(--tw-empty, ); --tw-contrast:var(--tw-empty, ); --tw-grayscale:var(--tw-empty, ); --tw-hue-rotate:var(--tw-empty, ); --tw-invert:var(--tw-empty, ); --tw-saturate:var(--tw-empty, ); --tw-sepia:var(--tw-empty, ); --tw-drop-shadow:var(--tw-empty, ); --tw-filter:var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow);\" />– Monitores quedan en posición horizontal, uno sobre otro en el pilar<br style=\"box-sizing: border-box; --tw-translate-x:0; --tw-translate-y:0; --tw-rotate:0; --tw-skew-x:0; --tw-skew-y:0; --tw-scale-x:1; --tw-scale-y:1; --tw-transform:translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity:1; border-color: rgb(229 231 235 / var(--tw-border-opacity)); --tw-ring-inset:var(--tw-empty, ); --tw-ring-offset-width:0px; --tw-ring-offset-color:#fff; --tw-ring-color:rgb(59 130 246 / 0.5); --tw-ring-offset-shadow:0 0 #0000; --tw-ring-shadow:0 0 #0000; --tw-shadow:0 0 #0000; --tw-shadow-colored:0 0 #0000; --tw-blur:var(--tw-empty, ); --tw-brightness:var(--tw-empty, ); --tw-contrast:var(--tw-empty, ); --tw-grayscale:var(--tw-empty, ); --tw-hue-rotate:var(--tw-empty, ); --tw-invert:var(--tw-empty, ); --tw-saturate:var(--tw-empty, ); --tw-sepia:var(--tw-empty, ); --tw-drop-shadow:var(--tw-empty, ); --tw-filter:var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow);\" />– Brazo de acero y ABS<br style=\"box-sizing: border-box; --tw-translate-x:0; --tw-translate-y:0; --tw-rotate:0; --tw-skew-x:0; --tw-skew-y:0; --tw-scale-x:1; --tw-scale-y:1; --tw-transform:translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity:1; border-color: rgb(229 231 235 / var(--tw-border-opacity)); --tw-ring-inset:var(--tw-empty, ); --tw-ring-offset-width:0px; --tw-ring-offset-color:#fff; --tw-ring-color:rgb(59 130 246 / 0.5); --tw-ring-offset-shadow:0 0 #0000; --tw-ring-shadow:0 0 #0000; --tw-shadow:0 0 #0000; --tw-shadow-colored:0 0 #0000; --tw-blur:var(--tw-empty, ); --tw-brightness:var(--tw-empty, ); --tw-contrast:var(--tw-empty, ); --tw-grayscale:var(--tw-empty, ); --tw-hue-rotate:var(--tw-empty, ); --tw-invert:var(--tw-empty, ); --tw-saturate:var(--tw-empty, ); --tw-sepia:var(--tw-empty, ); --tw-drop-shadow:var(--tw-empty, ); --tw-filter:var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow);\" />– Soporte ajustable en altura de ambas pantallas<br style=\"box-sizing: border-box; --tw-translate-x:0; --tw-translate-y:0; --tw-rotate:0; --tw-skew-x:0; --tw-skew-y:0; --tw-scale-x:1; --tw-scale-y:1; --tw-transform:translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity:1; border-color: rgb(229 231 235 / var(--tw-border-opacity)); --tw-ring-inset:var(--tw-empty, ); --tw-ring-offset-width:0px; --tw-ring-offset-color:#fff; --tw-ring-color:rgb(59 130 246 / 0.5); --tw-ring-offset-shadow:0 0 #0000; --tw-ring-shadow:0 0 #0000; --tw-shadow:0 0 #0000; --tw-shadow-colored:0 0 #0000; --tw-blur:var(--tw-empty, ); --tw-brightness:var(--tw-empty, ); --tw-contrast:var(--tw-empty, ); --tw-grayscale:var(--tw-empty, ); --tw-hue-rotate:var(--tw-empty, ); --tw-invert:var(--tw-empty, ); --tw-saturate:var(--tw-empty, ); --tw-sepia:var(--tw-empty, ); --tw-drop-shadow:var(--tw-empty, ); --tw-filter:var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow);\" />– Se pueden inclinar pantallas, ajuste de hasta 45 grados<br style=\"box-sizing: border-box; --tw-translate-x:0; --tw-translate-y:0; --tw-rotate:0; --tw-skew-x:0; --tw-skew-y:0; --tw-scale-x:1; --tw-scale-y:1; --tw-transform:translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity:1; border-color: rgb(229 231 235 / var(--tw-border-opacity)); --tw-ring-inset:var(--tw-empty, ); --tw-ring-offset-width:0px; --tw-ring-offset-color:#fff; --tw-ring-color:rgb(59 130 246 / 0.5); --tw-ring-offset-shadow:0 0 #0000; --tw-ring-shadow:0 0 #0000; --tw-shadow:0 0 #0000; --tw-shadow-colored:0 0 #0000; --tw-blur:var(--tw-empty, ); --tw-brightness:var(--tw-empty, ); --tw-contrast:var(--tw-empty, ); --tw-grayscale:var(--tw-empty, ); --tw-hue-rotate:var(--tw-empty, ); --tw-invert:var(--tw-empty, ); --tw-saturate:var(--tw-empty, ); --tw-sepia:var(--tw-empty, ); --tw-drop-shadow:var(--tw-empty, ); --tw-filter:var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow);\" />– Con sistema de sujeción por prensa<br style=\"box-sizing: border-box; --tw-translate-x:0; --tw-translate-y:0; --tw-rotate:0; --tw-skew-x:0; --tw-skew-y:0; --tw-scale-x:1; --tw-scale-y:1; --tw-transform:translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity:1; border-color: rgb(229 231 235 / var(--tw-border-opacity)); --tw-ring-inset:var(--tw-empty, ); --tw-ring-offset-width:0px; --tw-ring-offset-color:#fff; --tw-ring-color:rgb(59 130 246 / 0.5); --tw-ring-offset-shadow:0 0 #0000; --tw-ring-shadow:0 0 #0000; --tw-shadow:0 0 #0000; --tw-shadow-colored:0 0 #0000; --tw-blur:var(--tw-empty, ); --tw-brightness:var(--tw-empty, ); --tw-contrast:var(--tw-empty, ); --tw-grayscale:var(--tw-empty, ); --tw-hue-rotate:var(--tw-empty, ); --tw-invert:var(--tw-empty, ); --tw-saturate:var(--tw-empty, ); --tw-sepia:var(--tw-empty, ); --tw-drop-shadow:var(--tw-empty, ); --tw-filter:var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow);\" />– Compatible con pantallas con estándar de fijación VESA (75×75 y 100×100)<br style=\"box-sizing: border-box; --tw-translate-x:0; --tw-translate-y:0; --tw-rotate:0; --tw-skew-x:0; --tw-skew-y:0; --tw-scale-x:1; --tw-scale-y:1; --tw-transform:translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity:1; border-color: rgb(229 231 235 / var(--tw-border-opacity)); --tw-ring-inset:var(--tw-empty, ); --tw-ring-offset-width:0px; --tw-ring-offset-color:#fff; --tw-ring-color:rgb(59 130 246 / 0.5); --tw-ring-offset-shadow:0 0 #0000; --tw-ring-shadow:0 0 #0000; --tw-shadow:0 0 #0000; --tw-shadow-colored:0 0 #0000; --tw-blur:var(--tw-empty, ); --tw-brightness:var(--tw-empty, ); --tw-contrast:var(--tw-empty, ); --tw-grayscale:var(--tw-empty, ); --tw-hue-rotate:var(--tw-empty, ); --tw-invert:var(--tw-empty, ); --tw-saturate:var(--tw-empty, ); --tw-sepia:var(--tw-empty, ); --tw-drop-shadow:var(--tw-empty, ); --tw-filter:var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow);\" />– Compatible con pantallas tradicionales y curvas<br style=\"box-sizing: border-box; --tw-translate-x:0; --tw-translate-y:0; --tw-rotate:0; --tw-skew-x:0; --tw-skew-y:0; --tw-scale-x:1; --tw-scale-y:1; --tw-transform:translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity:1; border-color: rgb(229 231 235 / var(--tw-border-opacity)); --tw-ring-inset:var(--tw-empty, ); --tw-ring-offset-width:0px; --tw-ring-offset-color:#fff; --tw-ring-color:rgb(59 130 246 / 0.5); --tw-ring-offset-shadow:0 0 #0000; --tw-ring-shadow:0 0 #0000; --tw-shadow:0 0 #0000; --tw-shadow-colored:0 0 #0000; --tw-blur:var(--tw-empty, ); --tw-brightness:var(--tw-empty, ); --tw-contrast:var(--tw-empty, ); --tw-grayscale:var(--tw-empty, ); --tw-hue-rotate:var(--tw-empty, ); --tw-invert:var(--tw-empty, ); --tw-saturate:var(--tw-empty, ); --tw-sepia:var(--tw-empty, ); --tw-drop-shadow:var(--tw-empty, ); --tw-filter:var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow);\" />– Peso máximo por pantalla: 7 KG<br style=\"box-sizing: border-box; --tw-translate-x:0; --tw-translate-y:0; --tw-rotate:0; --tw-skew-x:0; --tw-skew-y:0; --tw-scale-x:1; --tw-scale-y:1; --tw-transform:translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity:1; border-color: rgb(229 231 235 / var(--tw-border-opacity)); --tw-ring-inset:var(--tw-empty, ); --tw-ring-offset-width:0px; --tw-ring-offset-color:#fff; --tw-ring-color:rgb(59 130 246 / 0.5); --tw-ring-offset-shadow:0 0 #0000; --tw-ring-shadow:0 0 #0000; --tw-shadow:0 0 #0000; --tw-shadow-colored:0 0 #0000; --tw-blur:var(--tw-empty, ); --tw-brightness:var(--tw-empty, ); --tw-contrast:var(--tw-empty, ); --tw-grayscale:var(--tw-empty, ); --tw-hue-rotate:var(--tw-empty, ); --tw-invert:var(--tw-empty, ); --tw-saturate:var(--tw-empty, ); --tw-sepia:var(--tw-empty, ); --tw-drop-shadow:var(--tw-empty, ); --tw-filter:var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow);\" />– Grosor escritorio para sujeción: 2 a 8 cms<br style=\"box-sizing: border-box; --tw-translate-x:0; --tw-translate-y:0; --tw-rotate:0; --tw-skew-x:0; --tw-skew-y:0; --tw-scale-x:1; --tw-scale-y:1; --tw-transform:translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity:1; border-color: rgb(229 231 235 / var(--tw-border-opacity)); --tw-ring-inset:var(--tw-empty, ); --tw-ring-offset-width:0px; --tw-ring-offset-color:#fff; --tw-ring-color:rgb(59 130 246 / 0.5); --tw-ring-offset-shadow:0 0 #0000; --tw-ring-shadow:0 0 #0000; --tw-shadow:0 0 #0000; --tw-shadow-colored:0 0 #0000; --tw-blur:var(--tw-empty, ); --tw-brightness:var(--tw-empty, ); --tw-contrast:var(--tw-empty, ); --tw-grayscale:var(--tw-empty, ); --tw-hue-rotate:var(--tw-empty, ); --tw-invert:var(--tw-empty, ); --tw-saturate:var(--tw-empty, ); --tw-sepia:var(--tw-empty, ); --tw-drop-shadow:var(--tw-empty, ); --tw-filter:var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow);\" />– Incluye abrazaderas para pasar cables y mantener el orden<br style=\"box-sizing: border-box; --tw-translate-x:0; --tw-translate-y:0; --tw-rotate:0; --tw-skew-x:0; --tw-skew-y:0; --tw-scale-x:1; --tw-scale-y:1; --tw-transform:translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity:1; border-color: rgb(229 231 235 / var(--tw-border-opacity)); --tw-ring-inset:var(--tw-empty, ); --tw-ring-offset-width:0px; --tw-ring-offset-color:#fff; --tw-ring-color:rgb(59 130 246 / 0.5); --tw-ring-offset-shadow:0 0 #0000; --tw-ring-shadow:0 0 #0000; --tw-shadow:0 0 #0000; --tw-shadow-colored:0 0 #0000; --tw-blur:var(--tw-empty, ); --tw-brightness:var(--tw-empty, ); --tw-contrast:var(--tw-empty, ); --tw-grayscale:var(--tw-empty, ); --tw-hue-rotate:var(--tw-empty, ); --tw-invert:var(--tw-empty, ); --tw-saturate:var(--tw-empty, ); --tw-sepia:var(--tw-empty, ); --tw-drop-shadow:var(--tw-empty, ); --tw-filter:var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow);\" />– Altura del pilar : 80 cms</li></ul>"

Soporte para Monitor de escritorio de 13-27 pulgadas, brazo largo, rotación retráctil, Base de soporte para TV LCD - AliExpress

MV1224 MACROTEL Soporte 2-monitores 13-32pulg doble escritorio

Soporte Doble 2 Monitor Vertical De Escritorio Con Prensa

Proveedor y Fabricante de SOPORTE MONITOR PARA DOS PANTALLAS MONTAJE EN POSTE VERTICAL - LUMI

Soporte de pie OEM PRO con ruedas para monitores de hasta 102

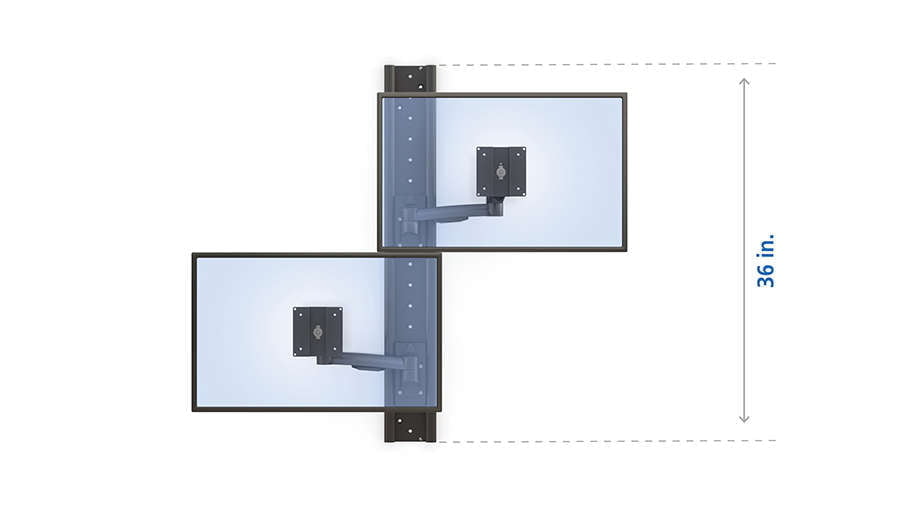
Brazo articulado vertical para dos monitores montado en la pared - AFC Industries

MONTECH - Rack Soporte Vertical Doble Para 2 Monitores De Escritorio GENERICO

Soporte Doble Monitor Vertical y Horizontal

Vertical de soporte del monitor, el equipo titular de la vertical de soporte de sobremesa, ventilado, Nivel 2 Estantería Metálica de escritorio para el organizador de escritorio - China Base del equipo

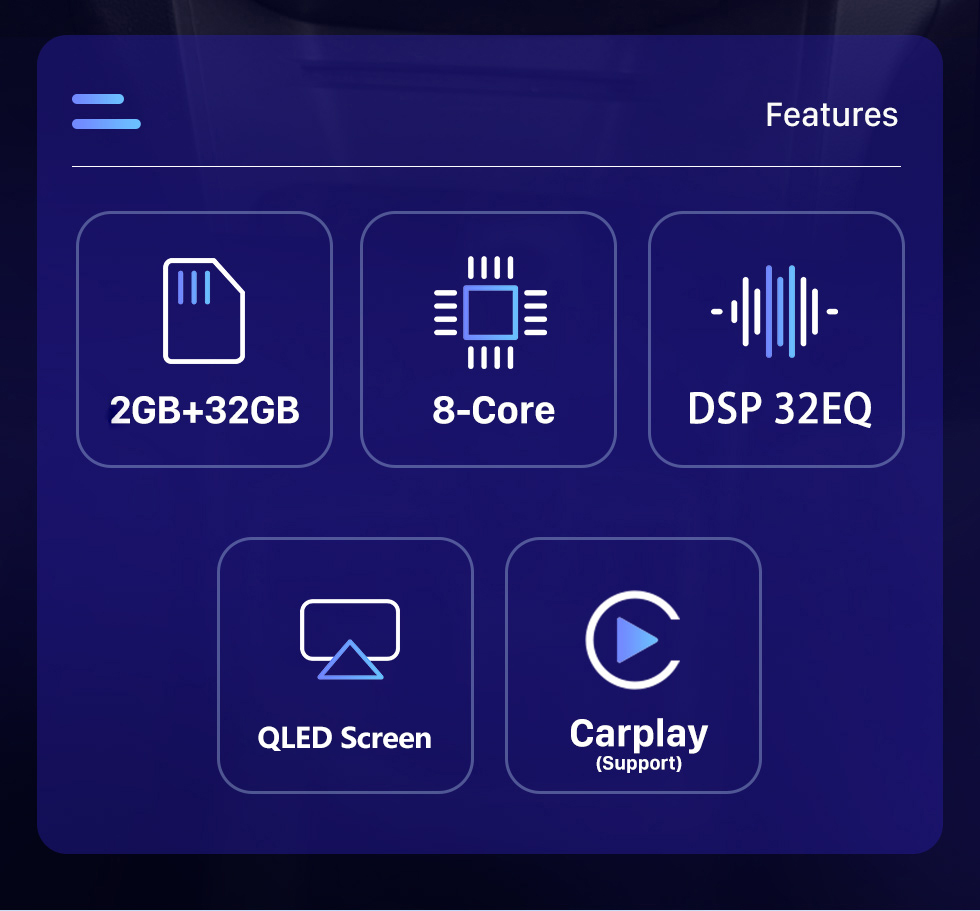
Carpay aftermarket radio para 2010 2011 2012-2017 Chevy Chevrolet Equinox pantalla táctil estéreo sistema de navegación GPS

MONTECH - Rack Soporte Vertical Doble Para 2 Monitores De Escritorio GENERICO

OEM Dual Lenovo HP Dell 22 23 24 LCD Widescreen Monitor Gaming Stand w/VGA

Soporte para 2 Monitores Redlemon de 13” a 32” con Base para Escritorio

Soporte Doble de Escritorio para Monitor y Portátil TECHGO SPML-12









